Member-only story
Clobbering the clobbered — Advanced DOM Clobbering
This is a write-up for an XSS Challenge that popped out on Twitter recently. In this article, I will talk through three different approaches that one could take to solve the challenge, including the shortest among the submitted solutions. The latter resulted in a surprising discovery of how HTML is parsed.
If you are familiar with the challenge details and are only interested in knowing the solutions, I recommend scrolling down to the ‘CSP Path bypass’ section.
It was supposed to be a mini-article but turned out to be an at least medium-size text. Enjoy reading! :)
Task description
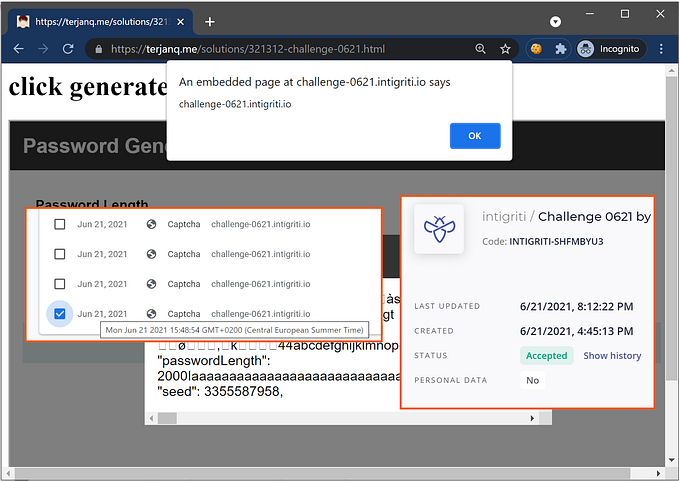
The beauty of the XSS Challenges occasionally popping out on Twitter, comes from their simplicity while still preserving high exploitation complexity. Michał’s challenge is no exception to that rule.
We have a website whose main functionality is rendering user-controlled input inside an iframe, then creating a unique URL that could be shared. From the challenge description: